最近收拾了一下博客前几年留下来的图片存储位置混乱的“烂摊子”,想着干脆就把以前的文章图片,全部都转成 WebP 格式存储了
WebP 是由谷歌推出的,可支持有损压缩和无损压缩的图片格式,它最大的优点是能有效减小图片体积
很多大型网站都已经推行了 WebP 格式的图片 (如 bilibili、P站 ),主流的浏览器也都支持 WebP
以及,受到好朋友 @ChrisKim 将全站文章图片更换为 WebP 的影响,我也决定完成这件繁琐的工程
安装 Brew
如果你的 macOS 未安装 Brew 这个软件包管理器,那么首先需要打开终端 (位于 启动台 - 其它 中)
复制下面的内容,粘贴到终端,回车执行,以安装 Brew
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"安装过程中,需要多次输入登录密码
安装结束后,我们可以使用 brew -v 这一检查版本的命令,检查 Brew 是否安装成功

安装 WebP 工具
打开终端,输入如下命令来安装 WebP 工具包
brew install webp(如果 Brew 提示 部分文件夹权限错误,请按照提示执行对应命令,赋予 Brew 相应文件夹的操作权限)
开始转换
首先将需要批量转换的 PNG、JPG 图片存放在一个空文件夹中
比如我在桌面新建了一个名为 233 文件夹,里面存有本次需要转换的图片
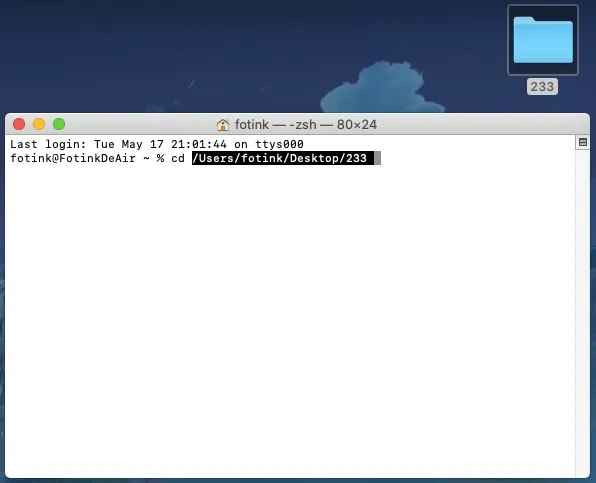
接着,使用 cd 命令将终端执行目录变更为目标文件夹,配合鼠标拖动 233 文件夹至终端窗口中,回车
cd {拖动文件夹至终端,将会自动生成该文件夹的绝对路径}
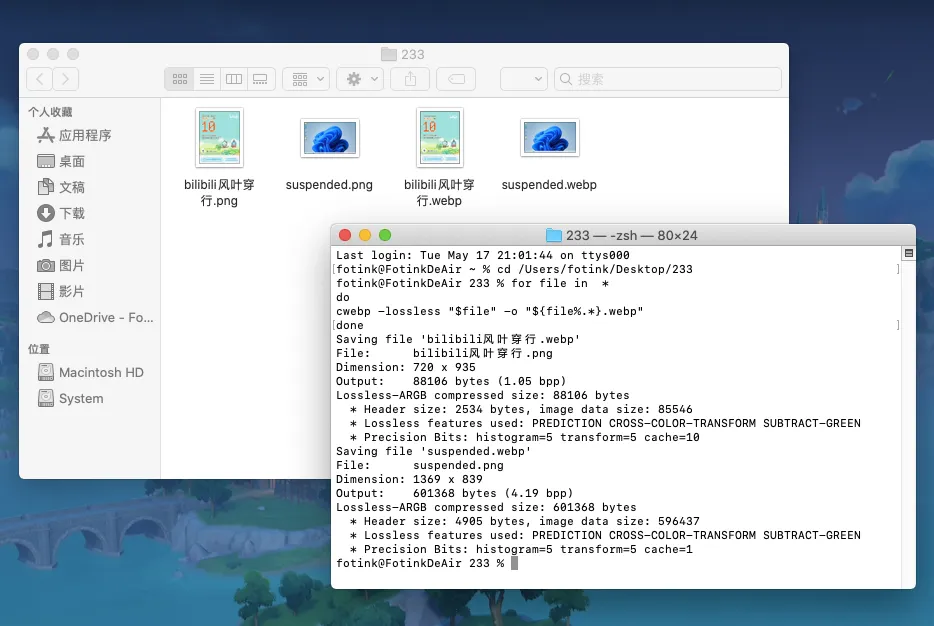
然后直接复制下方代码,回车执行
for file in *
do
cwebp -lossless "$file" -o "${file%.*}.webp"
done即可在 233 文件夹中看到转换完的 WebP 图片

上方代码是将 JPG\PNG 无损转为 WebP 格式
如果想实现有损压缩,可将第三行代码的 -lossless 参数去掉,或改为 -q {压缩等级}
其中 {压缩等级} 为 0-100 之间的整数,代表目标图片质量的好坏

